Description
This plugin allow us create differents areas delivery and put it in anywhere of our website.
[error icon=”fa-picture-o” ]It is essential to generate an API key, Google Maps v3.[/error]
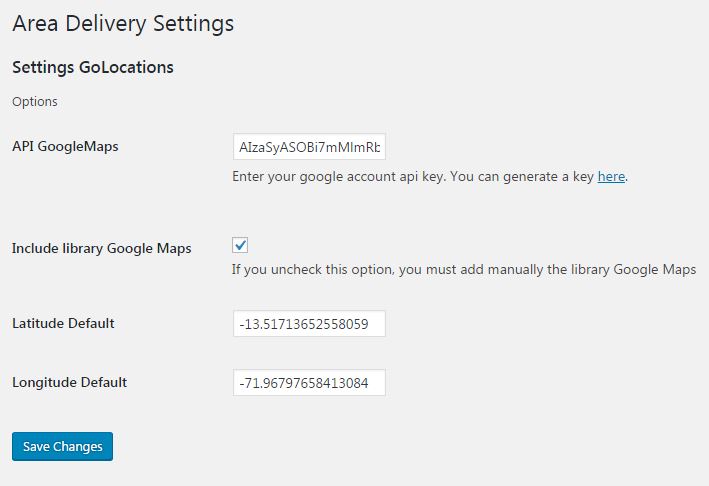
Setting Page
In the setting page you can include the library Google Maps or do it manually, too you can add a coordinate by default.

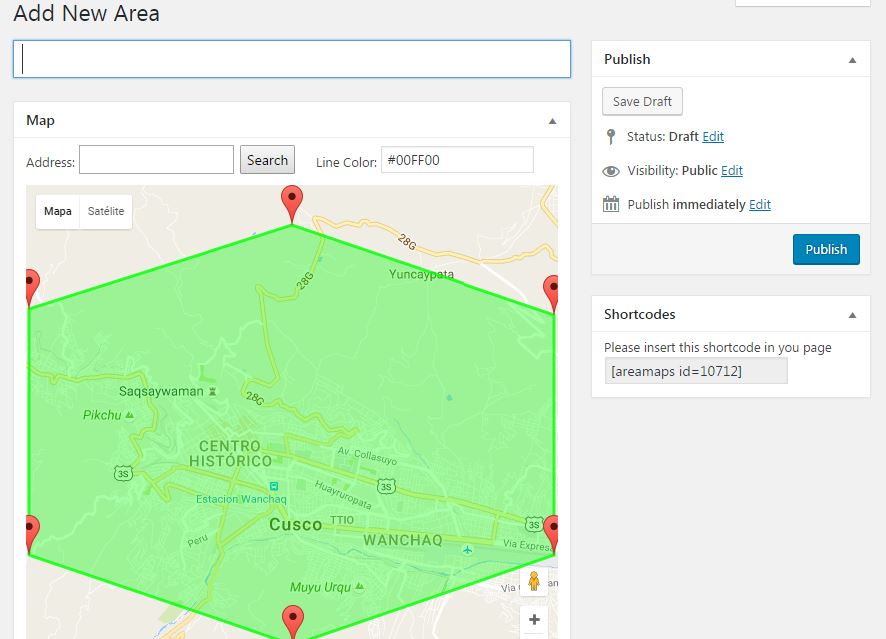
Add / modify a area delivery
We have a post type called “areamaps” where we put all our areas delivery with his shortcode.

Create a area delivery is easy, only you must put a title and create a polygon, if do click in the map, it will create a new marker.

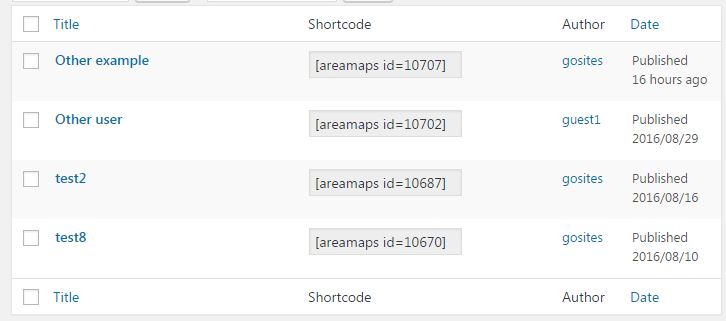
Shortcode
Exists a shortcode for each area delivery and his structure is :
[areamaps id=10712 w=100% h=400px]
[list_tick ]
- id : is the id of post (required).
- w is the widht ( you must specify the units: px, %, etc )
- h is the height ( you must specify the units: px, %, etc )
[/list_tick]
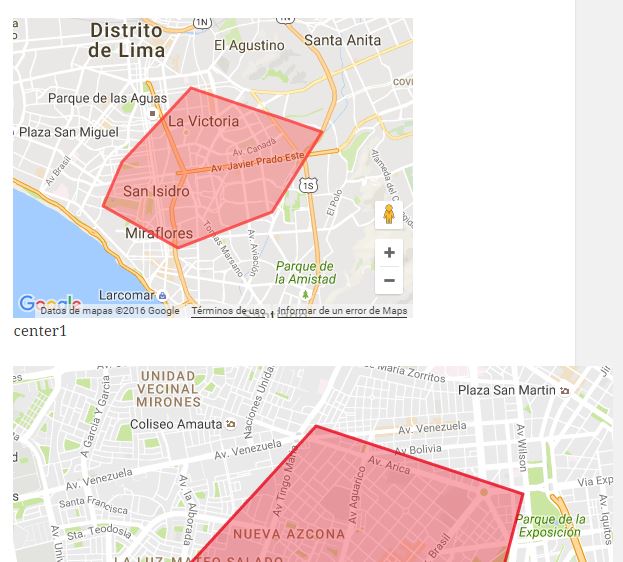
You can put it in everywhere and the result will be:

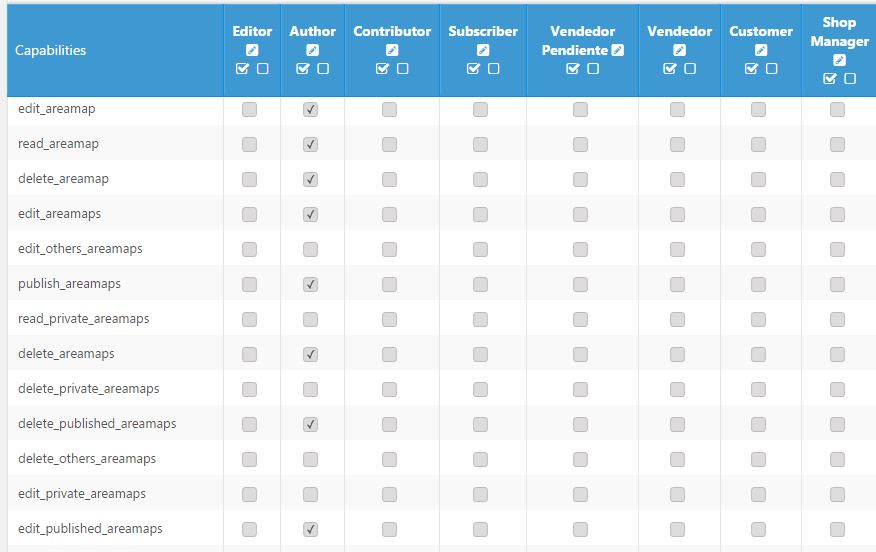
Permissions
The capabilities for this plugin are created, only you must assign to a role.

[half ][button_icon link=”http://demo.gopymes.pe/demo-areamaps/” target=”_blank” icon=”fa-paper-plane-o” background_color=”#379bde” border_color=”#2c84bd” text_color=”#ffffff” ]Try Demo[/button_icon][/half]
[half_last ][button_icon link=”https://www.letsgodev.com/documentation/docs-delivery-area-with-google-maps/” target=”_blank” icon=”fa-shopping-cart” background_color=”#DF5148″ border_color=”#C53D35″ text_color=”#ffffff” ]Documentation[/button_icon][/half_last]




Reviews
There are no reviews yet.