Note
This is the oficial documentation of Woocommerce Buttons Animations.
Woocommerce Buttons Animations allows put any animations to any Woocommerce buttons, you can use shake, flash, pulse, swing, or choose between more than 30 animations additionals.
Indice
- Requirements
- How does it work?
- Settings Page
- FAQ
- Filters
Requirements
- PHP 5.6 or higher
- Woocommerce last version
How does it work?
It applies an animation to these Woocommerce buttons:
- Add to cart button on the product detail
- Go to checkout button on the cart page
- Place order button on the checkout page.
* You have more than 30 animations available
Shake animation on product page
Heartbeat animation on cart page
BounceIn animation on checkout page
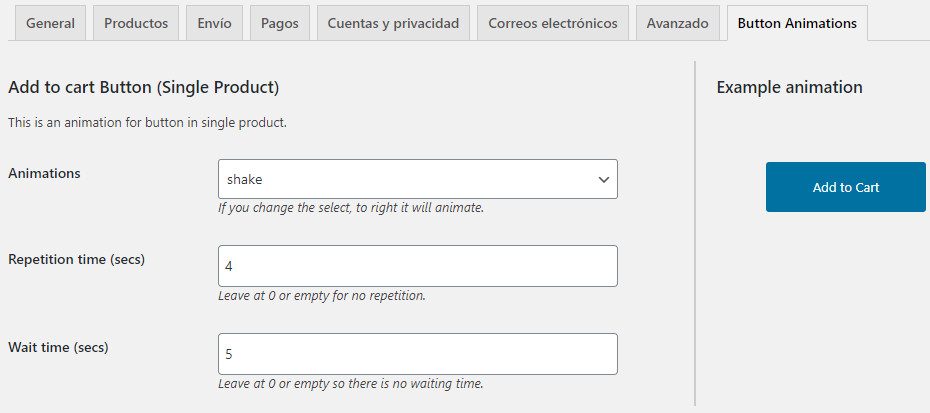
Settings Page
On Woocommerce settings, there is a new tab called Button Animations.
Animations: It has more than 30 animations to you can choose.
Repetition time ( secs): If you need the animation of your button to be repeated. Specify the time between each repetition.
Wait time (secs): You can set a wait time before it begins to animate
Help Links
How install a plugin? How activate/deactivate a license? How migrate the license to another domain?