Esta es la documentación oficial de WordPress Culqi – Botones de Pago. Estos botones, permiten recibir pagos usando a Culqi sin necesidad de tener un ecommerce instalado, así que podrás especificar diseño, monto y hasta el tipo de moneda que quisiera recibir como pago.
Indice
- Requerimientos
- Configurar
- Usar Shortcode
- Cómo se ve en el front
Requerimientos
- PHP 5.6 o superior
- Plugin gratuito de Culqi Integración : https://wordpress.org/plugins/culqi-full-integration/
Configurar Plugin
En el panel de la izquierda aparecerá un submenú llamado “botones” dentro de FullCulqi Integración, ingresar y configurar:

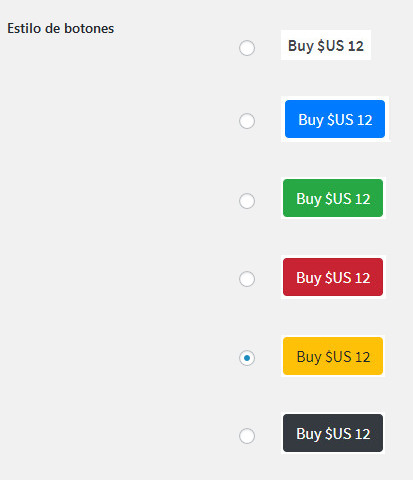
Diseño del botón
Vamos a poder elegir entre todos los diseños disponibles y una vez elegido uno, todos lo botones saldrán con ese diseño. Por otro lado tenemos también la opción de imprimir el botón sin diseño y tomará los estilos del theme. 
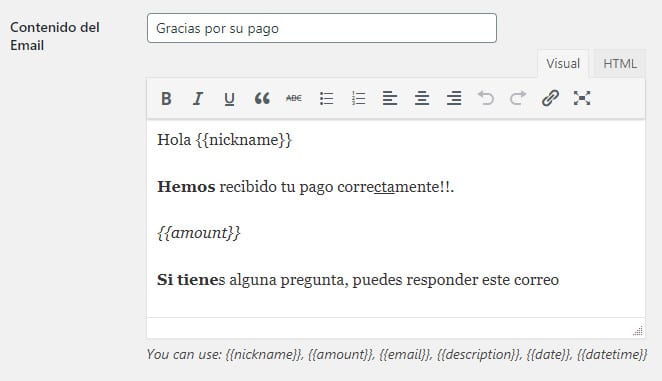
Personalizar Email
Si el pago salió exitoso, le llegará un email al usuario agradeciendo el pago. El contenido de este email se puede personalizar a su gusto en este panel. 
- {{nickname}} : será tomado del nick del email
- {{amount}} : es el precio que se ha pagado con el símbolo de moneda incluída.
- {{email}} : es el email con que se hizo el pago
- {{description}} : es la descripción que se puso en el shortcode para generar el botón
- {{date}} : es la fecha del pago. Ejemplo: 2020-02-07
- {{datetime}}: es la fecha del pago incluído la hora. Ejemplo: 2020-02-07 20:19:08
Si en caso desea cambiar el diseño de sus correos que envía, le recomiendo usar el plugin email template.
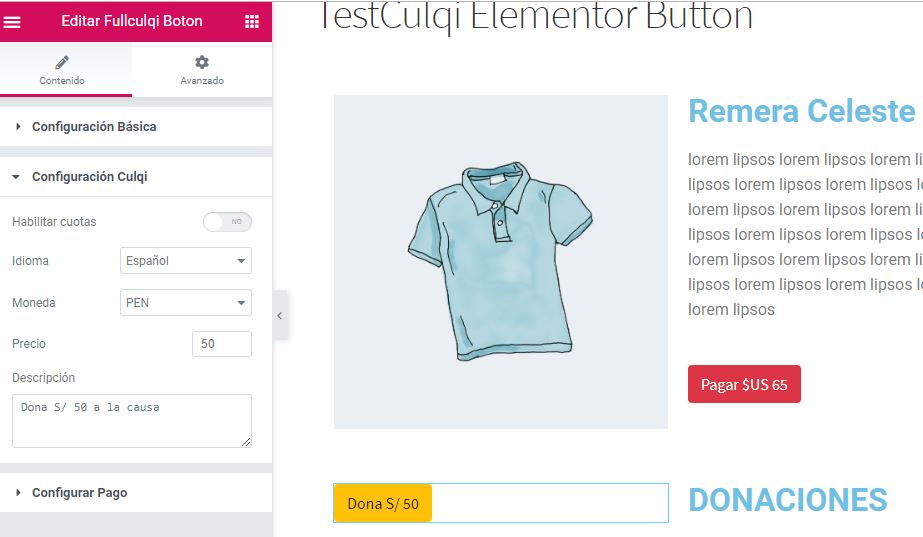
Compatibilidad con Elementor
Puedes usar nuestro widget de Elementor que ubicarás en la sección General. Este widget se llama “Fullculqi Button”.
Y puedes personalizar tu botón con todos los detalles para que puedas recibir pagos desde Culqi.
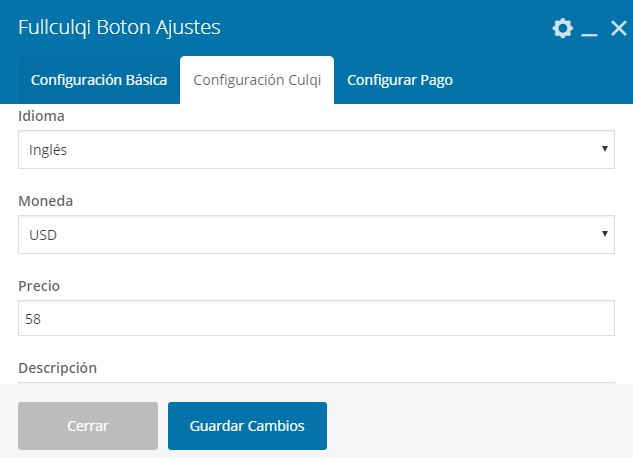
Compatibilidad con Visual Composer (WPBakery)
Puedes también, usar el elemento que hemos creado para Visual Composer. Este elemento esta ubicado dentro de “Contenido” y se llama “Fullculqi Button”
Una vez elegido, podrás personalizarlo con los diferentes parámetros para que puedas recibir pagos.
Uso del shortcode
[fullculqi_button class=”” currency=”” amount=”” description=”” installments=”” redirect=”” pass=””]{content}[/fullculqi_button]
Donde:
- class : es la clase que tendrá el botón, debe ir separado por un espacio (defecto: vacío)
- currency: es la moneda, sólo acepta PEN/USD (defecto: PEN)
- amount: es el monto a cobrar, puedes usar decimales (ejemplo: 12.00)
- description: es el contenido de descripción que aparecerá en el modal
- installments: es si deseas activar las cuotas, acepta true/false (defecto: false)
- redirect: es la URL donde redireccionará si la compra es exitosa. (ejemplo: https://tuweb.com/gracias-por-pagar/)
- pass: si pones una URL de redirección, puedes elegir aquí si se va a pasar variables vía GET de la compra. Acepta valores true/false (defecto: false).
- {content}: Es el contenido que irá dentro del botón (ejemplo: Pagar S/ 12.00)
Redireccionar luego del pago.
El plugin le permite redireccionar si el pago fue exitoso usando los parámetros “redirect” y “pass” dentro del shortcode o dentro del módulo de Elementor o Visual Composer.
Las variables que se envían son via GET y son los siguientes:
- title : es el nombre del comercio de Culqi
- currency : es la moneda (PEN/USD)
- description: es la descripción que se puso con el parámetro “description” dentro del shortcode.
- amount: es el precio que se ha pagado con el símbolo de moneda incluída.
- email: es el email con que se hizo el pago
Como acceder a esas variables?
Una vez que se ha redireccionado, en esa misma página puedes usar estas variables usando GET en tu script PHP.
<?php $commerce = isset($_GET["title"]) ? esc_html($_GET["title"]) : "";
$currency = isset($_GET["currency"]) ? esc_html($_GET["currency"]) : "";
$description = isset($_GET["description"]) ? esc_html($_GET["description"]) : "";
$amount = isset($_GET["amount"]) ? esc_html($_GET["amount"]) : "";
$email = isset($_GET["email"]) ? esc_html($_GET["email"]) : "";
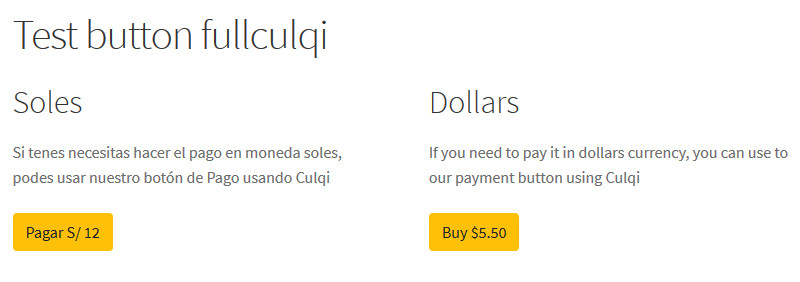
Vista en el Front.
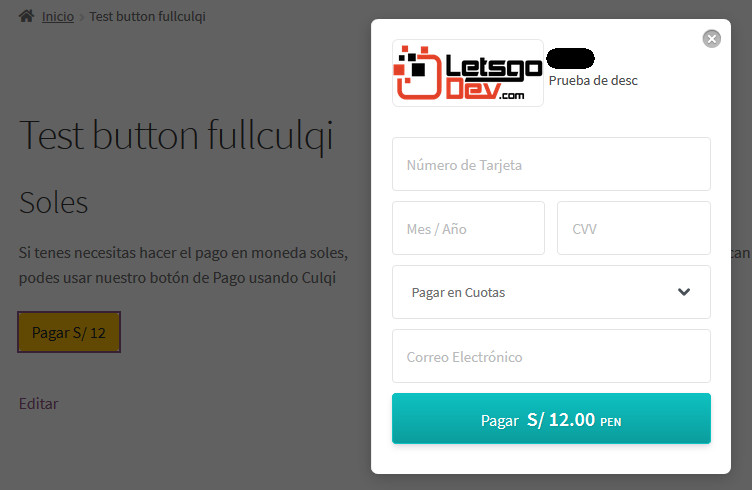
Puedes usar varios shortcodes en la misma página. Vista en el front Aquí un ejemplo de 2 botones, uno o hemos puesto en soles y otro en dolares, así se verá en el front.

Y si le damos click a uno de ellos, para este ejemplo al botón “Pagar S/12”, entonces se abrirá el modal de Culqi para que el usuario ingrese su tarjeta de crédito.
Help Links
How install a plugin? How activate/deactivate a license? How migrate the license to another domain?