Este es la documentación oficial del plugin Woocommerce Payme Payment, este plugin es una pasarela de pago que acepta VISA, MASTERCARD, Diners Club y American Express. Estas funcionalidades son proveídas por Alignet
Indice
- Requerimientos
- Instalar/Activar el Plugin
- Proceso de Integración
- Generar claves desde Alignet
- Configurar el plugin
- Filtros
- Preguntas Frecuentes
Requerimientos
- Woocommerce
- Tener los siguientes datos desde Alignet
- ID COMMERCE
- ID ACQUIRER
- ID WALLET
- Llave VPOS (Generado desde el panel de Payme)
- Llave Wallet (Generado desde el panel de Payme)
Proceso de Integración
[error icon=”fa-picture-o” ]Es muy importante que tu comercio tenga, en su formulario de compra (checkout), los siguientes campos: campo nombres, campo apellidos, campos email, campo dirección, campo país y campo estado.[/error]
Paso1.
El comercio recibe de Alignet un zip con toda la documentación sobre la integración de esta pasarelas, además, ejemplos. También recibe sus códigos de accesos a test.
Paso2.
El comercio debe activar este plugin y llenar todas las variables que recibió. Luego hace una cita con Alignet via Skype para hacer las pruebas correspondientes.
La cita consiste en enviar a Alignet todos los pantallazos necesarios en respuesta a cada caso que el manual PDF sugiere.
Paso3.
Si todo va bien con las pruebas en test, Alignet envía nuevos códigos de accesos para el ambiente de producción y se programa otra cita nueva vía Skype.
La cita consiste en enviar a Alignet todos los pantallazos necesarios en respuesta a cada caso que el manual PDF sugiere.
Generar claves desde Alignet
Antes de configurar el plugin, debemos generar las llaves desde el panel de Alignet. Para esto, ellos te deben enviar un email con la url de tu panel, tu usuario y tu clave.
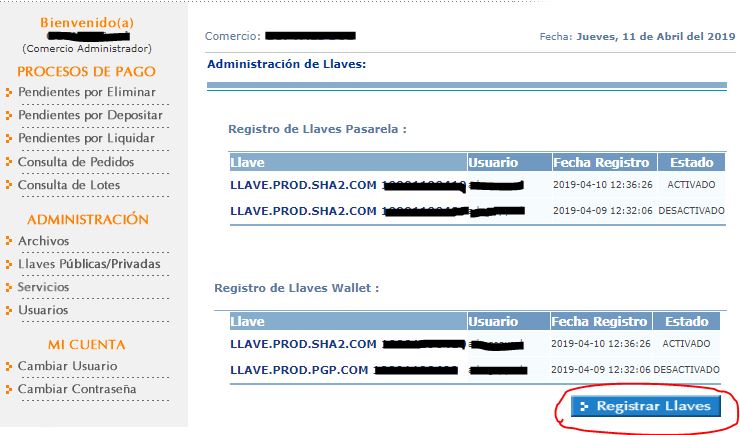
Al ingresar al panel, podrás ver todas las opciones que Payme tiene para tu comercio, pero en este caso sólo vamos a visualizar la parte donde generamos nuestra clave, para ello en el panel de la izquierda vamos a dar click a “Llaves Públicas/Privadas” en la sección Administración.
Se abrirá esta sección a la derecha y le darás click en “Registrar Llaves“.
Luego de generarlas se desactivará la antigua clave y se activará la nueva, así que las descargamos (ambos: llaves pasarela y llaves Wallet).
Listo!
Configurar el Plugin Woocommerce Payme (Alignet)
Para personalizar el plugin debes ir a la siguiente ruta:
Woocommerce > Ajustes > Finalizar Compra > Payme
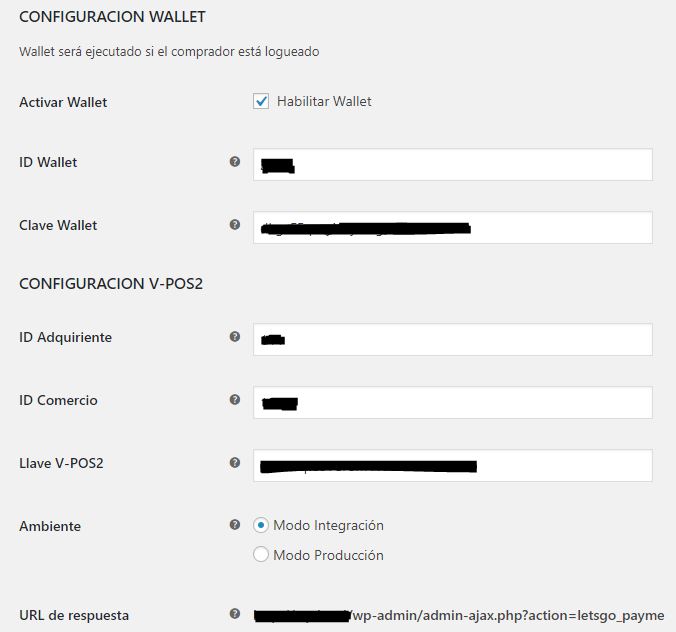
Debemos llenar toda la información base para el correcto funcionamiento del plugin. Muchas de los campos son recibidos desde Alignet.
El campo imágen puede ir vacía pues el sistema le asigna uno por defecto.
- ID Comercio, ID Adquiriente, ID Wallet son proporcionados por Alignet
- Clave VPOS : Es generado desde el panel de Payme, en la sección de arriba se explica.
- Clave WALLET : Es generado desde el panel de Payme, en la sección de arriba se explica.
- Ambiente: Iniciamos con modo Integración para las pruebas y finalmente cuando Alignet nos envíen los datos de producción marcamos la casilla modo producción.
- URL de respuesta. Es la URL donde llegará la respuesta de Payme cuando se haya hecho el pago. Esta URL, por obvias razones, está protegida y sólo acepta respuestas desde Alignet.
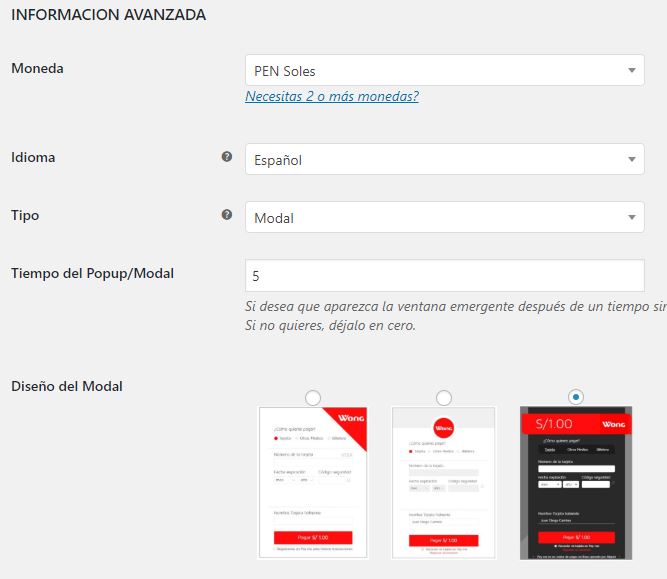
Información Avanzada
Hay más opciones debajo titulada información avanzada, el cual si gusta puede personalizar a su medida.
- Moneda: Es la moneda que dispone el comercio. Sólo una moneda por cada comercio, pero nosotros te damos la solución para tener más monedas.
- Idioma: Es el idioma que mostrará el modal al cliente.
- Tipo: Puedes mostrar el modal (por defecto) o un redireccionamiento si gustas.
- Tiempo del Popup: Payme es mostrado en un modal/popup para ingresar la tarjeta, pero si deseas hacer que el comprador no haga ningún click, el popup aparecerá según el tiempo que pondrás en segundos (nota: no aplica en Safari), si no te interesa esta funcionalidad, sólo déjalo en cero.
- Diseño del Modal: Existen 3 diseños que puedes elegir para mostrar tu modal/popup.
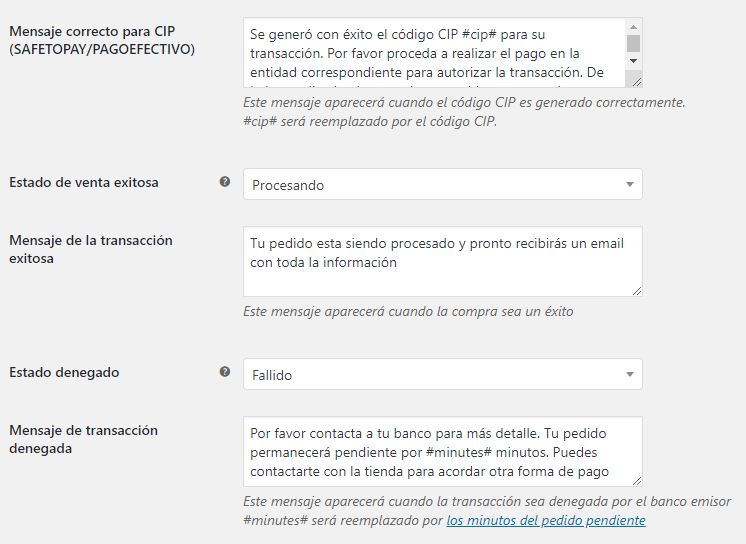
Información Extra
Estos son mensajes que le podemos brindar al usuario dependiendo de la respuesta de su compra, además podemos establecer el estado para cada respuesta.
Filtros
Modificar variables de Wallet antes de ser enviadas a Payme.
Pata ello usaremos el filtro:
Por ejemplo:
Antes de enviar los valores a Wallet, queremos cambiar el email a todos los clientes. Recuerden que si cambian un valor, también deben regenerar de nuevo “registerVerification” usando la función openssl_digest() .
Modificar variables VPOS antes de ser enviada a Payme
Para ello usaremos el filtro :
Por ejemplo:
Sí no tenemos el campo apellidos pero si disponemos del campo nombre, entonces vamos a duplicarlo para que el VPOS no envíe apellido vació y nos de un error. Recuerden que si cambian un valor, también deben regenerar de nuevo “purchaseVerification” usando la función openssl_digest() .
Facturar a 2 monedas
Payme no soporta 2 monedas actualmente pero puede generar al comercio otra cuenta en dolares, como si fuese otro comercio más.
Para tener 2 monedas en la tienda, debes tener un plugin del tipo switch. Ok para este ejemplo vamos a suponer que la moneda principal es Soles peruano y la secundaria sería Dolares.
Entonces usaremos los hooks que nos brinda el plugin, tanto para Wallet como para VPOS:
- Recuerda poner ese código en tu functions.php
- Tenemos un contenido completo acerca de multimoneda en este post.
Preguntas Frecuentes
Es como una billetera donde guardas tus tarjeta de crédito, con Wallet podrás hacer que tus compradores recurrentes no tengan que volver a tipear sus tarjetas, Wallet se las recordará.
Es el motor que se encarga de procesar la tarjeta del cliente y finalmente retorna valores al comercio
Claro que sí. Existen 3 diferentes diseños y puedes elegir el que más se acomode a tus necesidades. Por otro lado si quieres colocar tu logo en el modal/popup de Payme, deberás enviárselos y así este aparecerá a todos tus compradores.
Alignet no puede procesar un comercio con 2 monedas diferentes, lo que hace es generarte 2 comercios con 2 monedas diferentes, con sus propias credenciales y llaves. Luego debes configurar el plugin siguiendo esta guía.
Woocommerce Payme para 2 monedas.
Es indispensable que pase una página más donde se lanzará el modal/popup de Payme, sin embargo la ventaja que tiene este plugin es que podemos hacer que el modal/popup de Payme se muestra al cargar la página sin necesidad de hacer un 2do click.
Para ello necesitas poner el número de segundos que tardará en mostrar el modal/popup y eso lo haces en la configuración de la pasarela de pago.
Help Links
How install a plugin? How activate/deactivate a license? How migrate the license to another domain?